Flutter vs. React Native – Which One is Better for Business?
Are you looking for the best Cross-platform development framework for your business app development? Look no further than Flutter and ReactNative! Both have their strengths! Let’s get to know more about Flutter vs React Native, soaring to success!Mobile applications, for now, rule the world of development! Due to the demands of mobile apps, everyone requires an easy and fast solution for the mobile app frameworks. Here the two names come, Flutter or React Native, and their popularity is still rising. However, they both have their differences; let’s discuss that now!

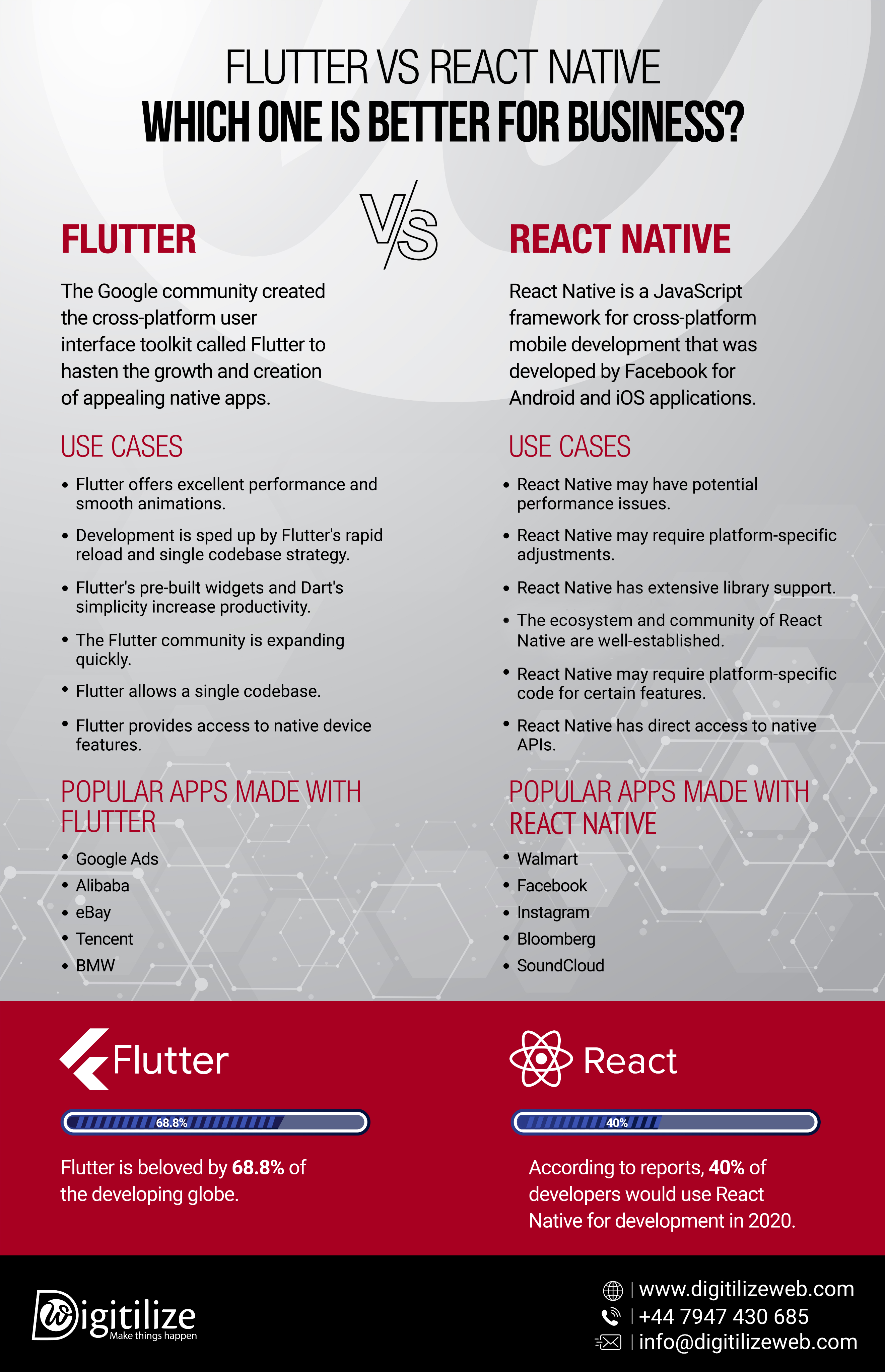
Flutter vs. React Native
- Definitions:
On the hand, you may create mobile apps for iOS and Android by using the well-known React Native Javascript mobile app framework. You can create an application on several platforms with only one codebase.
- Performances:
On the other hand, React Native is entirely written in JavaScript. JavaScript serves as a bridge for React to connect to native components. As a result, Flutter runs slower than it does during development and testing.
- Development:
In React Native, developers may evaluate changes without recompiling the entire application. Given its reliance on native components, various platform-specific modifications may be required, possibly delaying development.
- Developer’s take:
Developers may take advantage of pre-existing components thanks to the wide range of third-party libraries and packages provided by React Native. For developers switching from other programming languages, the dependency on JavaScript might provide difficulties.
- Community and Ecosystem:
React Native features a comprehensive ecosystem with many open-source tools and resources and a more established community. Its vast community support enables knowledge exchange and offers answers to common problems.
- Code maintainability:
Although React Native permits cross-platform code exchange, some functionalities could need platform-specific code. For platform-specific changes, this can necessitate additional maintenance activities.
- Native device and API features:
With React Native’s extensive library support, it typically meets a wide range of criteria. Developers can also easily build the mobile application performance with these built components.
Which one is relevant for Business in 2023
The leading mobile app frameworks right now are flutter and react native google trends, but picking one over the other might be challenging because they both have significant distinctions. Flutter and React Native offer distinct user interface design approaches for business apps, catering to diverse development preferences and requirements.But which one is best for your company, exactly? This question’s response is dependent on several variables. Before you choose, you have to decide the project’s scope, duration, how skillful developers you can hire, etc. Therefore, you can go for any of these by checking these points thoroughly.
FAQ
Frequently Asked Questions
Yes, both frameworks offer tools and libraries for creating rich and customizable user interfaces.
React Native has a larger community and more third-party libraries available, but Flutter's community is rapidly growing.
Both frameworks offer mechanisms for seamless updates and maintenance, but the approach may differ slightly.
Flutter may have limitations in terms of third-party library support, while React Native might face performance issues in complex applications.
Yes, both frameworks allow integration with native code for platform-specific functionalities.
Both Flutter and React Native are actively maintained by Google and Facebook respectively, making them reliable choices for the foreseeable future. Choosing between them should be based on specific project requirements and development considerations.