How to Build a Custom Landing Page in WordPress?
There are various benefits to take into account and keep in mind while building a landing page in WordPress. see how to create a unique landing page.
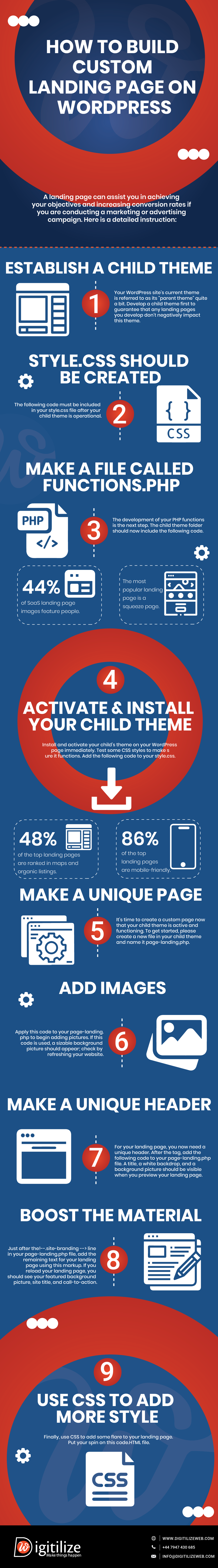
Using WordPress to design landing pages is a great way to focus your marketing efforts on one specific promotion, campaign, product, or service, drive signups, and generate leads for your business. Moreover, Landing pages ensure that your visitors stay focused on taking action without distractions like links to other website pages or social media. This infographic explains what sets WordPress landing pages apart, provides guidance on creating them in WordPress, and offers practical tips for high-converting landing pages.

What is a landing page?
A homepage and a landing page are often confused, so let’s start here. After visiting a company domain, visitors will initially view the homepage. It has details about your company, descriptions of your products and services, and a ton of navigation links to make it easier for consumers to discover what they need. By just gathering visitor information, landing pages are made to convert leads. In order to enhance sales and produce more leads, a carefully designed page with few distractions was established.
How to build a custom landing page on WordPress?
Before creating a unique WordPress landing page, you need to set up a child theme. Parent themes should never be modified because child themes allow you to create customized websites for your audience. Creating a WordPress child theme is straightforward. If you have WordPress installed locally, create a new directory in the WordPress wp-content themes directory. You can name it twenty-sixteen-child, page-child, or whatever you prefer. It’s recommended to avoid spaces in the directory name, which could cause issues, and use the word “child” instead.
In your dashboard, go to Wealth Options if you’re using the Wealth theme. The example below demonstrates how you may submit your logo, select the header and footer layout, as well as your colors and fonts. Go to Appearance > Customize if you’re using a different theme and you don’t see a separate Options or Theme Options area on your dashboard. Using the Live Customizer, you may change the styles as well as the colors, fonts, and other elements.
-
Make a file called function. PHP
Powerful running code for WordPress websites may be found in the functions.php file, which contains crucial PHP functions. Powerful running code for WordPress development may be found in the functions.php file, which contains crucial PHP functions. Depending on how frequently you prefer to switch themes and the functionality of your website, every theme has its functions.php file, which may be either a blessing or a pain.
-
Activate and install your child’s theme
Installing and turning on the child theme for your WordPress pages is now necessary. Check out a few CSS styles to check whether they function. Your style.css file should contain this code. The front page will then reload. Everything functions as planned with the new backdrop color.
In our child theme, we will now add a fresh custom page. Create a new file and name it page-landing.php in your child theme.
Moreover, your landing page from the Template dropdown menu. Set a huge image as the feature image after adding your copy. then make this page public. You will see an empty screen if you preview your website here. This is perfectly typical considering that our page-landing.php file still has to have the required markup for our content to show.
To start uploading pictures, use the following code in your page-landing.php file. This code will display a large background image. Refresh your website to check if it’s functioning correctly. Create your heading. Now, you need a unique title for your landing page. Insert this code below the tag in your page-landing.php file. When testing your landing page, make sure to see the title, a white backdrop, and the background picture.
To make a good first impression on your landing page, use an appealing headline. It will be prominently displayed, so it’s crucial. The first headline lacks originality and fails to intrigue the reader about the weight reduction program. In contrast, the second headline is more effective as it encourages prospective participants to take immediate action and highlights the program’s benefits.
Make sure your landing page is search engine optimized to draw organic visitors. In addition to undertaking keyword research for content production, employ them for image optimization, page titles, URLs, and meta descriptions. Remember: you’re writing for readers, not search engine users so always be mindful of UX and readability.
Style your landing page using CSS. Add this to your style.css The learning curve is steep, but once you’ve built your first WordPress landing page from scratch, you can always change it and add new templates.
Conclusion
Landing pages play a vital role in generating leads and conversions on a WordPress website. Attracting users to your site can be a challenge, but landing pages are one of the most effective methods. They help build trust, showcase value, and offer compelling incentives. This infographic contains expert advice on creating landing pages. Take a look and put these strategies into action right away. Our goal is to help you turn your visitors into potential buyers.
For more such information check our page to know in detail, we are the best web design company Uk, who can also help to build your online presence.