Find out what is common in the most successful e-commerce websites

Ever wonder what makes some e-commerce websites impossible to ignore, while others barely make a sale? It’s not magic. It’s smart design, smart branding, and smart strategy.
If you already have a website, great! You’re ahead of nearly half of small businesses who still don’t. But a website alone won’t cut it. You need one that doesn’t just look pretty, it needs to sell, load fast, build trust, and keep your customers coming back.
In this blog, we’re diving into what the most successful e-commerce websites all have in common and how you can apply those same strategies to your online store. Whether you’re a startup or working with a custom ecommerce development company, this is your action plan.
Top common features of popular business e-commerce website
-
A Responsive, Mobile-First Design
Imagine a customer lands on your website from their phone and it looks like a broken desktop version. They zoom in. It scroll sideways. They bounce.
That’s why mobile-first, responsive design is the gold standard.Successful websites adapt to all screen sizes, phones, tablets, laptops. The layout adjusts automatically, so users enjoy a seamless shopping experience no matter where they are. In fact, over 77% of ecommerce traffic comes from mobile devices. If your site isn’t mobile-ready, you’re missing out.
What you can do:
-
Use flexible grids and scalable images.
-
Test your design on multiple screen sizes.
-
Prioritize mobile performance with fast-loading pages.
-
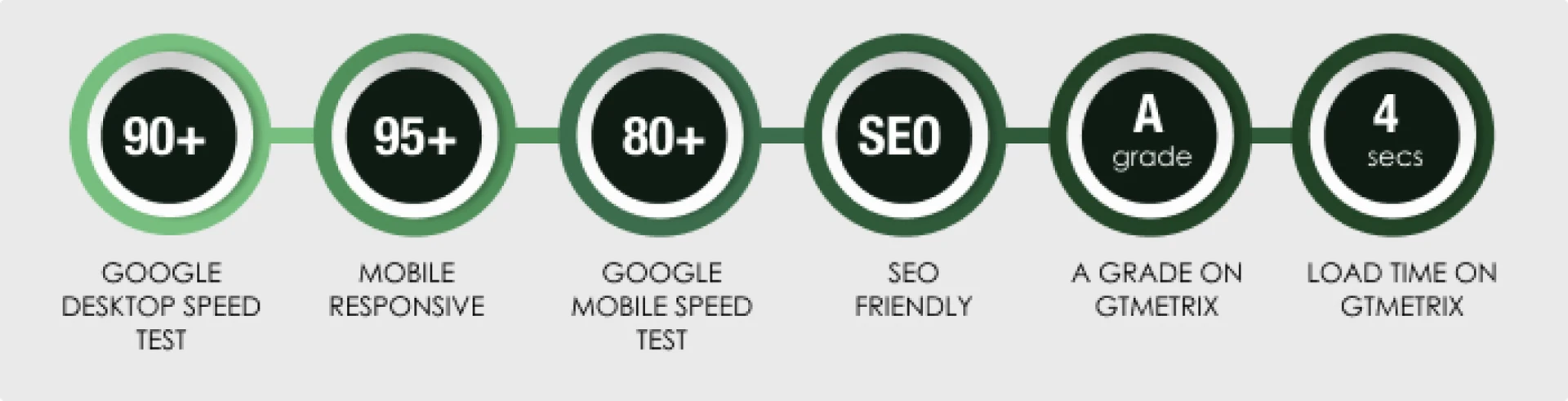
Lightning-Fast Load Times
No one likes to wait. Not your customer. Not Google. According to Google research, 53% of mobile users abandon a site if it takes longer than 3 seconds to load. That means a slow website = lost sales.
Successful e-commerce sites invest in speed optimization. Whether it’s through compressed images, lightweight code, or quality hosting, they keep things snappy.
Tips for better load speed:
-
Compress all images without compromising quality.
-
Limit plugins and third-party scripts.
-
Use a CDN (Content Delivery Network) to serve content faster.
-
Card-Based Layouts for a Clean Look
You’ve probably noticed websites using card-style blocks to showcase products or services. That’s not by accident. Card design offers bite-sized, scannable information. It’s neat, mobile-friendly, and perfect for modern shoppers who scroll fast. Each card can hold a product image, title, price, rating, and a quick “Add to Cart” button. This setup encourages users to take action—without being overwhelmed.
-
Site Strips from Wall to Wall
 Wall-to-wall site stripes break up website design into many rectangular areas, which improves user experience. The site may be divided into several content parts by utilizing these full-width picture strips, which come in varying lengths. They divide text into more palatable portions and serve as a straightforward and practical design element in addition to being aesthetically beautiful.
Wall-to-wall site stripes break up website design into many rectangular areas, which improves user experience. The site may be divided into several content parts by utilizing these full-width picture strips, which come in varying lengths. They divide text into more palatable portions and serve as a straightforward and practical design element in addition to being aesthetically beautiful.
-
Clear and Memorable Branding
Your brand should be like your fingerprint, unique and instantly recognisable.
Successful e-commerce websites follow consistent branding across the board from logo and color scheme to font choice and copy tone. This makes them trustworthy and memorable. If your site looks like a patchwork of styles or outdated graphics, it can make you seem unprofessional. So, you need professional logo designer.
Good branding means:
-
A clean, modern logo that shows up clearly on all devices.
-
A color palette that reflects your brand’s personality.
-
Fonts that are readable and consistent throughout the site.
Also, use your branding everywhere on your packaging, emails, and even your 404 pages.
-
Easy domain name
Your domain name is your online storefront’s address. A confusing, complicated one can send customers running before they even click “Buy.” The best domain names are short, clear, and reflect your business or product. Think: amazon.com, warbyparker.com, or even fun new ones like cash.app.
What to keep in mind:
-
Keep it simple, avoid hyphens or odd spellings.
-
Use a domain extension that fits your brand (.com, .store, .app).
-
Make it memorable and easy to say aloud.
-
Use Zoomable Images
Big, clear images are non-negotiable in e-commerce. Shoppers want to see every detail before clicking “Add to Cart.”
High-performing websites use large, high-resolution photos that show products from multiple angles. But it’s not just about size—you also need smart placement. Don’t clutter the page or make users squint. And here’s the secret sauce: enable hover-to-zoom functionality. Let customers inspect textures, labels, and features up close without extra clicks.
Quick wins for image strategy:
-
Use large, clean images that don’t overwhelm the layout.
-
Allow zoom-in on hover or click.
-
Stick to high-quality visuals that align with your branding.
-
Engaging Content That’s Not Just Fluff
Design gets attention. Content keeps it. Top websites know that great content builds trust. That means product descriptions that actually describe the product. Blog posts that offer real value. And copy that talks like a human, not a robot.
Also, Google loves helpful content. If it’s just stuffed with keywords and empty lines, it’ll never rank.
To make your content pop:
-
Speak your customer’s language.
-
Use a mix of short paragraphs, bullet points, and bolding.
-
Add video demos, how-to guides, and FAQs.
-
Simple-to-Find Contact Details
Ever try to contact a brand, only to give up because the info was buried three clicks deep? Don’t be that site. Successful websites make it easy to connect. Whether it’s live chat, phone, email, or a contact form—put it all in plain sight.
Consider adding your contact info to:
-
The website footer.
-
A “Contact Us” page in the top menu.
-
Product pages for support-related queries.
Most Popular Example Amazon: Why Leads the Way as The Greatest E-Commerce Website
 The user experience provided by website design is crucial, especially for ecommerce firms where clients make purchases online. A subpar online experience may cause sales to decline, and even the smallest annoyance may cause a customer’s discontent. A user-friendly eCommerce website is one of the essentials for online sales. Amazon has some of the greatest eCommerce website designs in the world thanks to a number of features, including:
The user experience provided by website design is crucial, especially for ecommerce firms where clients make purchases online. A subpar online experience may cause sales to decline, and even the smallest annoyance may cause a customer’s discontent. A user-friendly eCommerce website is one of the essentials for online sales. Amazon has some of the greatest eCommerce website designs in the world thanks to a number of features, including:
-
User Interface
-
Mobile-friendly and responsive
-
Simple Checkout Procedure
-
Product Discoverability
Final Verdict!
Each eCommerce site targets a different market. So, you need to clearly understand who your customers are and what they want. It also helps to study what top e-commerce websites do well.
Work with a trusted ecommerce development company for building and managing your online store. At DigitilizeWeb, our skilled developers help you create a strong, reliable, and dynamic e-commerce website. We tailor our services to match your business needs perfectly.